As tags dos cabeçalhos (H1, H2, H3, …) são recursos de programação HTML utilizados para destacar títulos e sub-títulos de uma página.
H1 é o mais importante dos Headers (Cabeçalhos). O H1 possui um destaque maior, uma fonte maior, e é geralmente o elemento de texto mais visível da página. Mas você também pode modificar o tamanho do <h1> para 20px por exemplo.
Assim como nos negritos de uma página e o Title, a tag H1 é um importante elemento que o Google utiliza para determinar o principal assunto em uma página, visto que o título de uma página define seu conteúdo.
No imóvel – Títulos (Title)
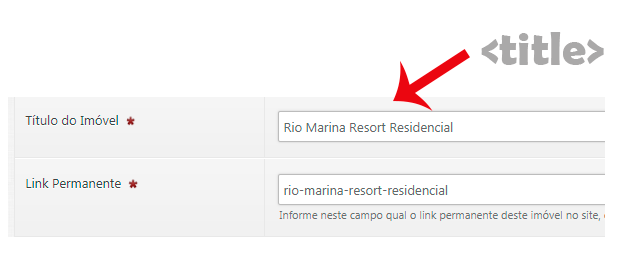
No sistema Aloh.in o <title> já é criado automaticamente no título do imóvel.

<title>Exemplo nome do imóvel | Título complementar para páginas Internas </title> ficaria assim:
<title>Rio Marina Resort Residencial | Seu Título complementar aqui</title>
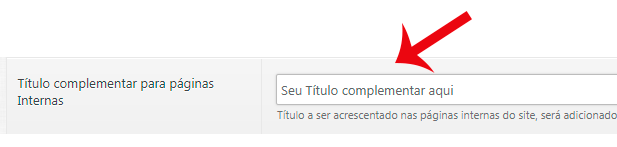
OBS: No sistema Aloh.in esse título complementar pode ser alterado em “Configuração > Site” e ele aparece após o título do imóvel, por isso é importante que seja um bom título complementar.
Já as tags podem ser incluídas na descrição do imóvel, post e nas páginas.
<h1> Cabeçalho Mais importante</h1>
<h2> Segundo Cabeçalho Mais importante</h2>
<h3> Terceiro Cabeçalho Mais importante</h3>
<h4> Quarto Cabeçalho Mais importante</h4>
<h5> Quinto Cabeçalho Mais importante</h5>
<h6> Sexto Cabeçalho Mais importante</h6>
<p> parágrafo </p>
- O <h1> só pode ser usado 1 vez a cada página
- O <h2> <h3> <h4> <h5> <h6> <p>podem ser usados mais de uma vez
- A ordem desses elementos faz diferença.
Hierarquia das tags
<h1> Título</h1>
<h2> Sub título</h2>
< h3> sub sub título</h3>
< h3> sub sub título</h3>
< h3> sub sub título</h3>
<h2> Segundo Sub título</h2>
< h3> sub sub título</h3>
< h3> sub sub título</h3>
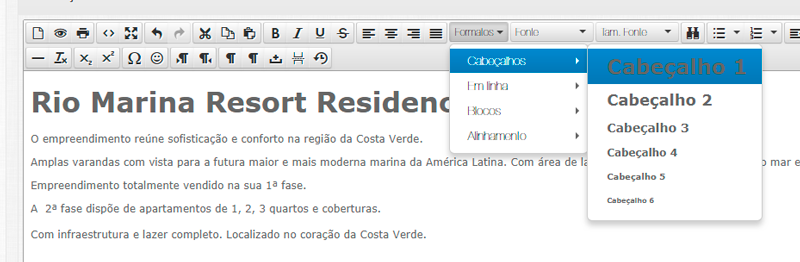
Na prática, como marcar uma tag

O Google lê assim:
<h1>Rio Marina Resort Residencial</h1>
<h2>O empreendimento reúne sofisticação</h2>
<p>Amplas varandas com vista para a futura maior e mais moderna marina da América Latina. </p>
<h3>Empreendimento totalmente vendido na 1ª fase.</h3>
<h3>A 2ª fase dispõe de apartamentos de 1, 2 quartos.</h3>
<p>Com infraestrutura e lazer completo. Localizado no coração da Costa Verde.</p>
O uso do <p>
O <p> é incluído automaticamente quando não existe uma marcação de alguma outra tag h1, h2, h3…
Por que estou falando tudo isso?
Porque é melhor saber e identificar a linguagem que o Google usa para os conteúdos, dos mais importantes até os menos importantes. E usar uma plataforma que permita esse tipo de alteração. Existem especialistas em SEO como a divulgação imobiliária, para quem não quer fazer sozinho e precisa de um especialista.
Resumindo, se você utilizar essas tags na descrição do imóvel, um post ou uma página você estará se comunicando com o google de forma que ele entenda a hierarquia dos tópicos importantes do seu conteúdo.
Elas vão ficar progressivamente menores e excelentes headings e subheadings para organizar o seu conteúdo.
Finalizando
Neste post fizemos um exemplo simples para conhecer essas estruturas das tags para melhorar a sua indexação orgânica no Google.
O blog é um poderoso indexador, o Google adora quem é especialista em algum assunto, quem gera conteúdo relevante de alguma área. Na hora de criar seu post use o H1 para o título e o h2,h3… para o restante do conteúdo.
Existem redatores freelancer que podem gerar um conteúdo personalizado e único para seu site. Eles geralmente possuem valores bem acessíveis gerando excelente custo benefício.
Até a próxima.



